1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
| <template>
<div class="card b-white" style="height: 950px">
<p class="chart-title">{{ title }}</p>
<Echarts class="chart-pane" height="95%" :dom-id="domId" :options="data" />
</div>
</template>
<script>
import Echarts from "@/components/Echarts";
import { getCustomerDistributionInfo } from "@/api/report";
import { showLoading, hideLoading } from "../../../utils/loading";
export default {
components: { Echarts },
props: ["year"],
data() {
return {
title: `客户分布情况;左${this.year},右${this.year - 1}`,
type: "",
domId: Math.random(),
data: {},
};
},
watch: {
year(val) {
this.getData();
},
},
mounted() {
this.getData();
},
methods: {
getData() {
showLoading(".b-white");
getCustomerDistributionInfo().then((res) => {
hideLoading();
console.log(res.data.rows);
const data2022 = [];
const data2021 = [];
res.data.rows.right.forEach((item, index) => {
data2021.push({
name: item.name,
type: "bar",
stack: "Total" + index,
barWidth: "15",
label: {
show: true,
position: "inside",
},
emphasis: {
focus: "series",
},
data: item.data,
});
});
res.data.rows.left.forEach((item, index) => {
data2022.push({
name: item.name,
type: "bar",
stack: "Total" + index,
label: {
show: true,
position: "inside",
formatter(value) {
if (value.data < 0) {
return -value.data;
}
},
},
emphasis: {
focus: "series",
},
data: item.data.map((i) => i * -1),
});
});
const that = this;
this.data = {
tooltip: {
trigger: "axis",
axisPointer: {
type: "shadow",
},
formatter(val) {
return `
${that.year}<br>
${val[7].marker}${val[7].seriesName}\t
${val[7].value < 0 ? val[7].value * -1 : val[7].value}<br>
${val[8].marker}${val[8].seriesName}\t
${val[8].value < 0 ? val[8].value * -1 : val[8].value}<br>
${val[9].marker}${val[9].seriesName}\t
${val[9].value < 0 ? val[9].value * -1 : val[9].value}<br>
${val[10].marker}${val[10].seriesName}\t
${val[10].value < 0 ? val[10].value * -1 : val[10].value}<br>
${val[11].marker}${val[11].seriesName}\t
${val[11].value < 0 ? val[11].value * -1 : val[11].value}<br>
${val[12].marker}${val[12].seriesName}\t
${val[12].value < 0 ? val[12].value * -1 : val[12].value}<br>
${val[13].marker}${val[13].seriesName}\t
${val[13].value < 0 ? val[13].value * -1 : val[13].value}<br>
${that.year - 1}<br>
${val[0].marker}${val[0].seriesName}\t
${val[0].value < 0 ? val[0].value * -1 : val[0].value} <br>
${val[1].marker}${val[1].seriesName}\t
${val[1].value < 0 ? val[1].value * -1 : val[1].value} <br>
${val[2].marker}${val[2].seriesName}\t
${val[2].value < 0 ? val[2].value * -1 : val[2].value}<br>
${val[3].marker}${val[3].seriesName}\t
${val[3].value < 0 ? val[3].value * -1 : val[3].value}<br>
${val[4].marker}${val[4].seriesName}\t
${val[4].value < 0 ? val[4].value * -1 : val[4].value}<br>
${val[5].marker}${val[5].seriesName}\t
${val[5].value < 0 ? val[5].value * -1 : val[5].value}<br>
${val[6].marker}${val[6].seriesName}\t
${val[6].value < 0 ? val[6].value * -1 : val[6].value}
`;
},
},
legend: {},
grid: {
left: "3%",
right: "4%",
bottom: "3%",
containLabel: true,
},
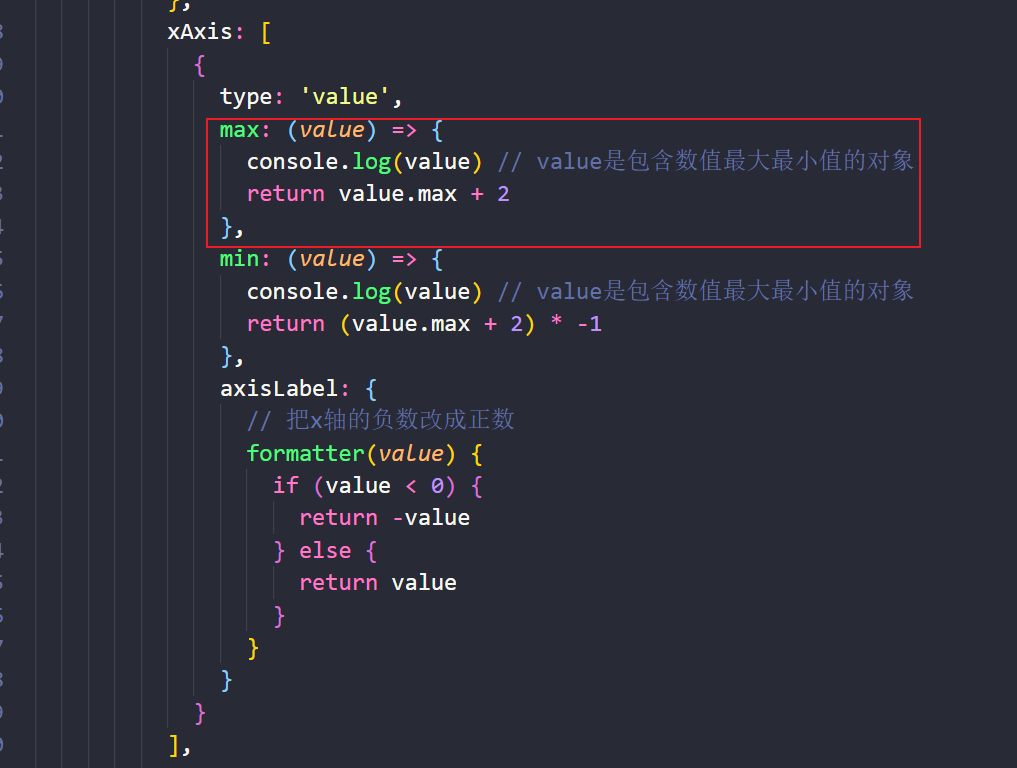
xAxis: [
{
type: "value",
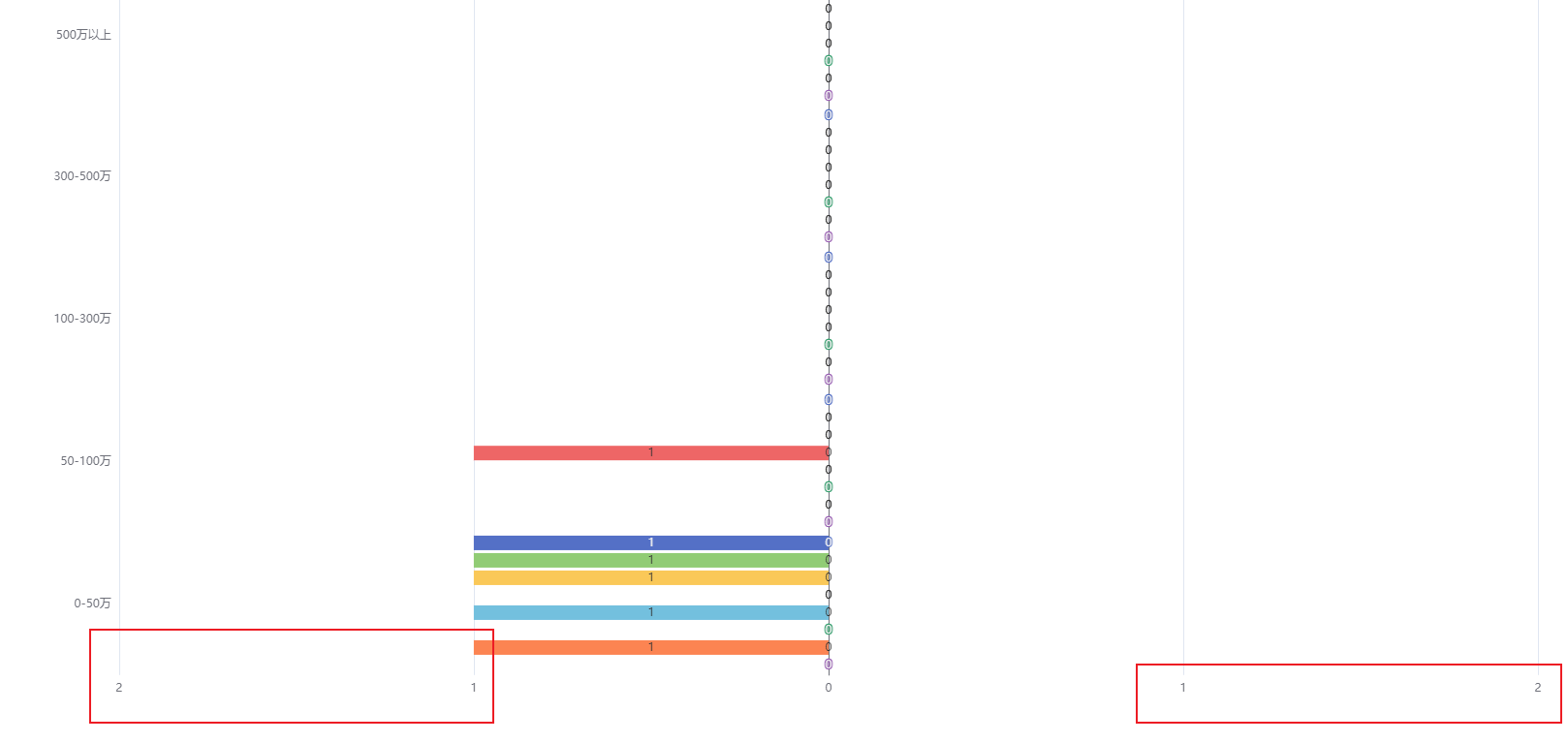
max: (value) => {
console.log(value);
return value.max + 2;
},
min: (value) => {
console.log(value);
return (value.max + 2) * -1;
},
axisLabel: {
formatter(value) {
if (value < 0) {
return -value;
} else {
return value;
}
},
},
},
],
yAxis: [
{
type: "category",
axisTick: {
show: false,
},
data: [
"0-50万",
"50-100万",
"100-300万",
"300-500万",
"500万以上",
],
},
],
series: [...data2021, ...data2022],
};
});
},
},
};
</script>
<style lang="scss" scoped>
.chart-title {
font-size: 15px;
padding: 10px;
background: #fff;
}
.card {
padding: 10px;
background: white;
}
</style>
|